
Flash dokáže importovať množstvo formátov: zvuk (mp3, wav), obrázky (gif, jpg, wmf, ) animácie, video (flash, gif, mov). Importované súbory sa automaticky umiestňujú do knižnice symbolov ako symboly. Každému importovanému objektu je možné nastaviť pravidlá pre export do výslednej animácie (pravé tlačidlo myši, Properties).

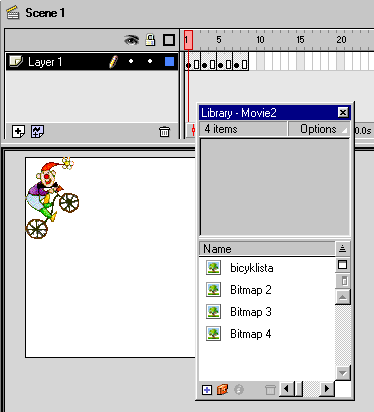
Špeciálny postup vyžaduje import súborov obsahujúcich animácie. Ukážeme si ho na príklade importu animovaného GIFu. Ak ho importujete v prostredí scény, do knižnice sa umiestni sada bmp súborov, ktoré reprezentujú jednotlivé snímky animovaného GIFu:

Teda výsledná scéna (alebo nahliadni do import1.fla) bude obsahovať v našom prípade 8 rámčekov, ktoré sa budú opakovane striedať na obrazovke. Neumožňuje nám to ale vykonávať ďalšie animovanie scény (napr. pohyb cyklistu po scéne).
Preto je výhodnejšie importovať animovaný GIF do Movie Clipu:
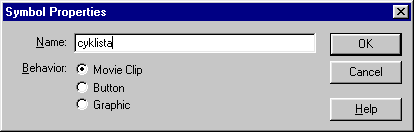
Do scény vložíme nový symbol (Ctrl+F8), pomenujeme ho "cyklista" a označíme voľbu Movie Clip.

V editovacom režime zrealizujeme import animovaného GIFu.
 |
V časovej vrstve Movie Clipu sa objavia nové rámčeky,
obsahujúce jednotlivé fázy pohybu cyklistu. Zmena nastane aj v knižnici,
okrem Movie Clipu "cyklista" pribudli aj bitmapy reprezentujúce
jednotlivé fázy Movie Clipu "cyklista".
|
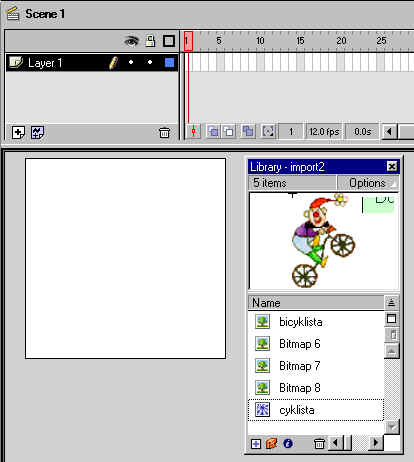
| Prepneme sa do scény. Jej časová os je zatiaľ prázdna, ale v knižnice je funkčný Movie Clip "cyklista", s ktorým môžeme ďalej pracovať. Výsledok našej práce môže byť napr. takýto (alebo nahliadnite do import2.fla) |  |
Pri vytváraní animácie sa nevyhneme tomu, aby sme si čiastkové alebo konečné dielko otestovali ešte pred tým, ako ho vystavíme na obdiv ostatným. Použijeme príkazy z ponuky Control alebo ovládací panel Controller (Window/Toolbars/Controller).

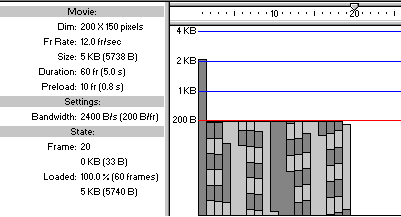
V každom okamihu si môžeme animáciu spustiť stlačením klávesu Enter. Animácia sa spustí od aktuálnej pozície na časovej osi až do konca. Pre presnejšie otestovanie použijeme Control/Test Movie. Otvorí sa okno, v ktorom môžeme otestovať animáciu. V menu Debug si nastavte rýchlosť modemu, na ktorom chcete otestovať prehrávanie animácie. Aktivujte v menu View položky Bandwidth Profiler a Streaming Graph. V tých rámčekoch, kde graf presahuje nad červenú čiaru, sa animácia pozastaví, aby sa nahrali príslušné dáta.

Pre náhľad v prehliadači použijeme File/Publish Preview/Default (HTML). Otvorí sa prehliadač a môžeme si pozrieť výslednú animáciu.
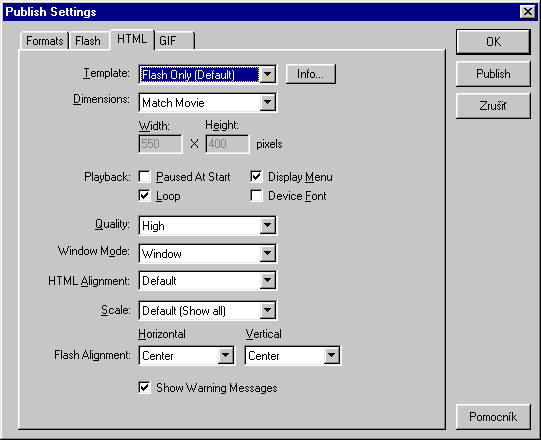
Nastavenie exportu a formátu, do ktorého chceme exportovať, si nastavíme v menu File/Publish Settings. Pozrime sa bližšie na export do HTML formátu.

Template: pre aký typ výsledného súboru bude html kód určený.
Dimension: veľkosť výslednej scény.
Playback:
Quality: nastavenie kvality výsledného antialiasingu.
Window Mode: nastavenie viditeľnosti pozadia HTML stránky cez flash animáciu, prípadne možnosť cez flash animáciu umiestniť ďalší text alebo obrázok (layer).
HTML Alignment: zarovnanie v HTML stránke.
Scale: nastavenie správania sa scény pri zmene jej veľkosti.
Flash Alignment: zarovnanie scény (s nastavením No Borders v Scale)
Pri exporte do formátu HTML vyrobí Flash HTML dokument (rovnakého mena ako naša animácia) s príslušným HTML kódom potrebným na vloženie scény do stránky a samotnú animáciu (súbor má príponu swf).