Animácia
Pod pojmom animácia si prestavíme nejaký pohyb. Za animáciu môžeme považovať
aj zmenu farby, priehľadnosti, veľkosti alebo tvaru nejakého objektu. Animácia
sa skladá z jednotlivých snímok, ktoré sa zobrazujú jedna za druhou a vytvárajú
tak dojem plynulého pohybu.
Flash ponúka dva spôsoby, ako objekt rozhýbať. Prvý a prácnejší je
vytváranie jednotlivých rámčekov. Každá rámček animácie je nakreslený
zvlášť. Nevýhodou je väčší výsledný *.swf súbor.
Druhý spôsob sa nazýva Tweening. Pri tomto postupe stačí určiť
dva kľúčové rámčeky - prvý a posledný rámček animácie, a definovať
spôsob zmeny, ktorá sa má odohrať pri prehrávaní animácie od prvého po
posledný rámček. Program si ostatné rámčeky "dopočíta" tak,
aby požadovaná zmena bola plynulá.
Motion Tween
V tomto prípade pôjde o zmenu vlastností objektu - jeho pozície, farby,
priehľadnosti, otočenia, ...
 |
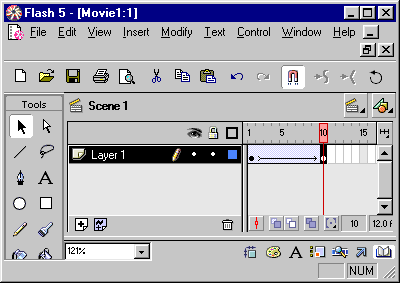
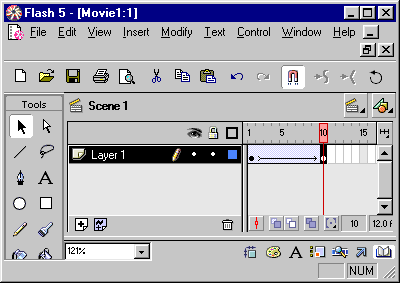
V novom dokumente nakreslite v ľavom hornom
rohu štvorec. Do prvého rámčeka časovej osi zadajte Create
Motion Tween. Toto je prvá kľúčový rámček animácie.
Tip: Sprievodným
javom tejto voľby je vznik nového symbolu (ako môžete sledovať v
knižnici symbolov) - len vďaka tomu budeme môcť používať nástroje
panela Effects. Vytvorte
kľúčový rámček na pozícii 10 a presuňte v ňom štvorec do pravého
dolného rohu.
Prehrajte si túto scénu alebo
nahliadnite do súbor animacie1.fla.
Môžete zmeniť nielen pozíciu štvorca v poslednom rámčeku. Zmeňte
farbu jeho výplne alebo priehľadnosť (panel Effects), jeho otočenie
apod.
Tip: Ak chcete, aby sa animácia neopakovala, vložte do
posledného rámčeka akciu Stop. |
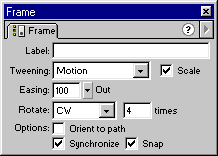
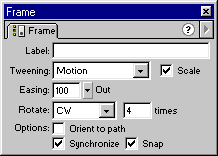
Vlastnosti pohybu môžete nastaviť v panely Frame. Je potrebné označiť
všetky rámčeky animácie (kliknutím myši na niektorú nekľúčový rámček.
| V panely Frame môžete nastaviť ďalšie
vlastnosti animácie:
Label: umožňuje pomenovať kľúčové rámčeky (pre
jednoduchšiu orientáciu).
Tweening: určuje druh animácie (None, Motion, Shape). Momentálne
používame druh Motion (pohyb).
Scale: jeho označenie resp. neoznačenie je aktuálne pri
zmene veľkosti objektu. Ak v tomto prípade označíme možnosť Scale,
veľkosť objektu sa bude počas animácie rovnomerne zväčšovať. Ak
možnosť Scale neoznačíme, zmena veľkosti objektu sa objaví až v
poslednej snímke animácie.
Easing: nastavenie rýchlosti rozbehnutia a dobehnutia
objektu. Záporné hodnoty ovplyvnia priebeh na začiatku a kladné na
konci.
Rotate: umožňuje otáčať objekt o 360 stupňov buď v
smere hodinových ručičiek alebo proti tomuto smeru. Do susedného
okienka zadajte počet opakovaní.
Options:
- možnosť Orient to path použijeme pri pohybe po krivke. Ak je
označená, objekt sa pri pohybe po krivke otáča podľa smeru
pohybu, ak nie je označená, objekt sa pohybuje po krivke bez natáčania
do smeru pohybu.
- možnosť Synchronize použijeme, ak počet rámčekov animačnej
sekvencie vo vnútri symbolu (ak ide o symbol typu Movie Clip) sa
nerovná násobku počtu rámčekov, ktorú zaberá v samotnej animácii.
- možnosť Snap použijeme pri vytváraní pohybu po krivke, umožní
pripevniť pohybujúci sa symbol ku krivke určujúcej dráhu pohybu
pomocou jeho registračného bodu.
|
 |
Motion Tween po krivke
Ak chcete dosiahnuť zložitejší pohyb objektu po obrazovke, môžete to
docieliť tým, že do časovej osi vložíte niekoľko kľúčových rámčekov,
ktoré sa líšia pozíciou objektu (resp. ďalšími vlastnosťami). Výsledná
animácia môže vyzerať napr. takto (alebo
nahliadnite do animacia2.fla). Tento spôsob je ale
príliš zdĺhavý pri zložitejších dráhach pohybu. Rýchlejší je nasledujúci
postup:
V novom dokumente nakreslite na scénu štvorec. Zadajte do prvého rámčeka
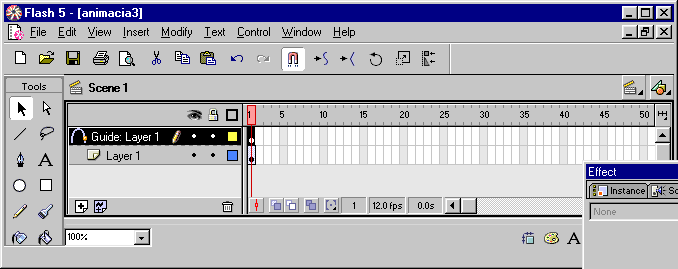
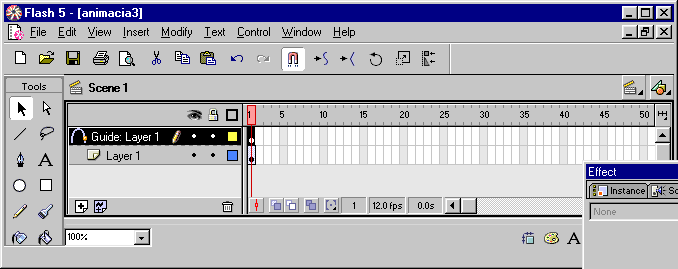
časovej osi príkaz Create Motion Tween. Teraz použijeme pomocnú vrstvu pre
vrstvu Layer1 - Add Motion Guide. Tým vznikne nová vrstva Guide: Layer1.

Do prvého rámčeka tejto vrstvy nakreslite krivku, po ktorej sa má objekt
pohybovať. Keďže pomocná vrstva je vo výslednej animácii neviditeľná,
nie je dôležitá farba krivky.
Do desiateho rámčeka vrstvy Layer1 vložte kľúčovú snímku, do toho istého
rámčeka vrstvy Guide: Layer1 vložte rámček. Skontrolujte označenie možnosti
Orient to path v panely Frame. V prvom rámčeku vrstvy Layer1
pripevnite štvorec k začiatku krivky, v poslednom k jej koncu. Po stlačení
klávesy Enter môžete sledovať
výsledok svojej práce
(alebo nahliadnite do animacia3.fla). Samozrejme,
animáciu môžete doplniť o ďalšie nastavenia, akými sú rotácia,
nastavenie rýchlosti rozjazdu alebo dojazdu, zmena farby a priehľadnosti.
Tweening Shapes
Tentokrát budeme animovať tvar objektov. V novom
dokumente nakreslite kruh do prvého rámčeka časovej osi. Do desiateho rámčeka
vložte kľúčový rámček. V ňom označte obrys kruhu nástrojom Subselect
Tool (A). Objavia sa transformačné body, pomocou ktorých zmeníte tvar
kruhu. Pre jednoduchšiu prácu s transformačnými bodmi môžete použiť vodítka
(View/Grid/Show Grid alebo Ctrl+$) a nastaviť prichytávanie
bodov k priesečníkom vodítok (View/Grid/Snap Grid alebo Ctrl+Shift+$).
Ak chcete, aby sa z niektorého hladkého transformačného bodu stal bod rohový,
stlačte kláves Alt a kliknite znovu na tento bod.
Vyberte prvý rámček na časovej osi a v panely Frame vyberte z menu
Tweening možnosť Shape. Význam možnosti Easing už poznáte,
pribudla možnosť nastaviť Blend, pri výbere možnosti Distributive
bude program pri transformácii tvaru vytvárať zaoblené hrany, pri nastavení
Angular program uprednostní priamky pred krivkami. Výsledná scéna môže
vyzerať nasledovne (alebo nahliadnite do animacia5.fla).
Druhou možnosťou
(alebo nahliadnite do animacia4.fla)je
v desiatom kľúčovom rámčeku nakresliť tvar, na ktorý sa má pôvodný
kruh zmeniť, napr. štvorec (v tomto prípade je pre plynulosť animácie dôležitá
poloha oboch útvarov, môžete ich teda zarovnať do stredu scény).
Tip: Dôležité je, aby objekty, s ktorými pracujeme pri animácii zmeny
tvaru, neboli v skupine.
Transformovať môžete nielen geometrické tvary, ale aj text.
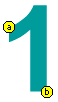
Do novej scény napíšte číslicu 1, označte ju a rozbite na krivky. Vložte
do desiateho rámčeka číslicu 2 a taktiež ju rozbite na krivky. Obe číslice
umiestnite do stredu scény. Označte prvý snímok a v panely Frame
vyberte Tweening: Shape. Výsledná animácia
(alebo nahliadnite do animacia6.fla) vás ale určite
neuspokojí. Program si totiž sám vypočítal priebeh transformácie. Je tu
ale možnosť vytvoriť pomocné body, ktoré nám umožnia korigovať priebeh
transformácie.
Označte prvý rámček. Po zadaní voľby Modify/Transform/Add Shape Hint
(Ctrl+Shift+H) sa v strede scény objaví pomocný bod "a". Tieto
pomocné body sú označené malými písmenami abecedy (je ich celkovo 26). Chyťte
tento pomocný bod a presuňte ho na ľavý horný roh číslice 1. Prejdite do
desiateho rámčeka, v ktorom sa tiež nachádza pomocný bod "a". Ten
presuňte na rovnaké miesto ako v prvom rámčeku. Opäť označte prvý rámček,
vložte druhý pomocný bod "b" a ten umiestnite na pravý dolný roh
číslice 1. Označte posledný rámček a posuňte bod "b" na rovnakú
pozíciu ako v prvom rámčeku. Pomocné body "a" a "b"
pridržia počas transformácie rohy číslic na rovnakých miestach.
Vaša transformácia je teraz plynulejšia
(alebo nahliadnite do animacia7.fla).
Podobne ako to bolo pri Motion Tween, aj pri Tweening Shape je
možné meniť vlastnosti objektov (farba, priehľadnosť, veľkosť, otočenie,
...).
Animácia masky
Pracovali sme už s pomocnou vrstvou pri animácii pohybu objektu po krivke.
Pomocná vrstva Mask nám umožní zakryť časť scény využívajúc
inverzné zobrazenie vzhľadom na objekt umiestnený vo vrstve Mask.
Do stredu nového dokumentu umiestnite text, napr. Zaspievajme si spolu.
Vytvorte novú vrstvu Layer2. Do tejto vrstvy nakreslite naľavo od textu
objekt, ktorý bude slúžiť ako maska priehľadnosti, napr. kruh. Keďže táto
vrstva je pomocná, nezáleží na farbe objektu. Označte prvý rámček vrstvy
Layer2 a zadajte Create Motion Tween. Vytvorte z dvadsiateho rámčeka kľúčový
rámček a posuňte v ňom kruh napravo od textu.
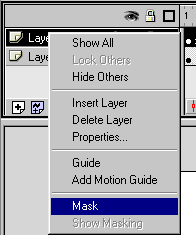
Vrstve Layer2 nastavte voľbu Mask. Vo vrstve Layer1 vložte na
dvadsiatu pozíciu časovej osi rámček (text bude teda na scéne počas celého
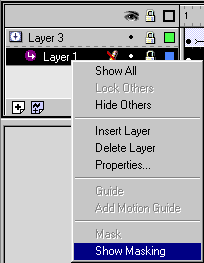
behu animácie). Vrstve Layer1 nastavte voľbu Show Masking.
(Pre zobrazenie tohto okna kliknite pravým tlačidlom
myši na názov vrstvy.)
Tip: Po tomto nastavení sa obidve vrstvy uzamknú a scéna ostane na prvý
pohľad prázdna. Po stlačení klávesu Enter zistíte, že to
tak nie je (alebo nahliadnite do animacia8.fla)
- ako by po scéne "behal" reflektor a osvetľoval text. "Prázdnotu"
spôsobilo uzamknutie vrstiev, ku ktorému došlo po predchádzajúcich
nastaveniach (Mask a Show Mask).
Veľmi jednoducho dosiahneme, aby sa "reflektor" po dosiahnutí
krajnej pozície vpravo
vrátil do počiatočnej pozície
(alebo nahliadnite do animacia9.fla): zo štyridsiateho
rámčeka vytvoríme vo vrstve masky kľúčový rámček, v ktorom posunieme
kruh naľavo od textu (tak ako v prvom rámčeku) a vo vrstve Layer1 vytvoríme
na štyridsiatej pozícii časovej osi rámček.